Web page element
With the web page element it is possible to
- integrate an external website via URL.
- create a web page in VIZ Designer itself, which can also visualise a device status or the status of a variable.
Integrate an external website into VIZ Designer using a URL.
 With the element web page it is possible to integrate a web page in your remote interface. Drag the „web page“ symbol onto the remote page. A grey area indicates the new element.
With the element web page it is possible to integrate a web page in your remote interface. Drag the „web page“ symbol onto the remote page. A grey area indicates the new element.
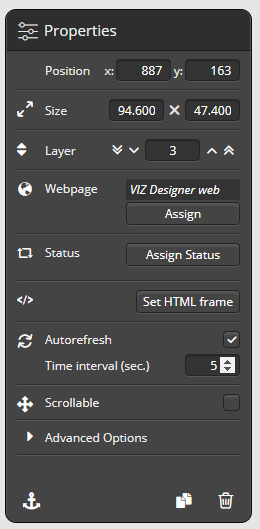
Using the setting options offered in the properties menu, you can assign an already existing web page saved in webpage manager to the element. Alternatively you can also create a new web page directly in the properties menu and assign it.
You can change the size and position of the web page element either via the corner controls or via the properties menu. In addition, you can activate the auto-refresh option, if you want the web page to refresh automatically.
Webpage manager
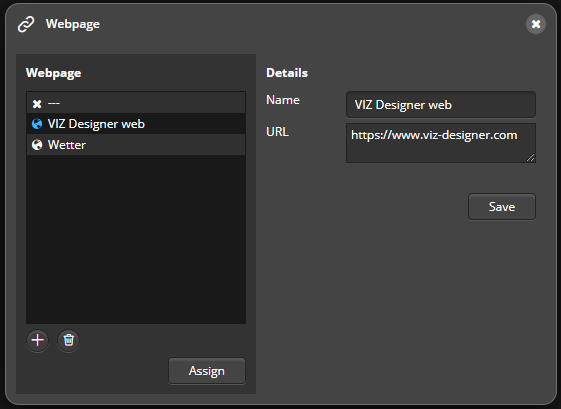
This menu is used to manage the integrated/assigned websites or to integrate a new website. The properties of the webpage selected on the left are displayed in the field on the right. 
Creating a new website
To create a new website, press the plus symbol and enter a name and URL.
Create a web page yourself in VIZ Designer that can also visualize a device status.
 Instead of embedding an external website, you can also use the web page element to create your own content using HTML and CSS. You can also assign a status to the webpage element and design it graphically.
Instead of embedding an external website, you can also use the web page element to create your own content using HTML and CSS. You can also assign a status to the webpage element and design it graphically.
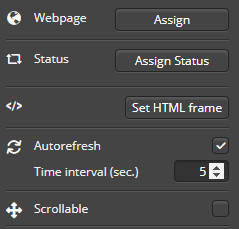
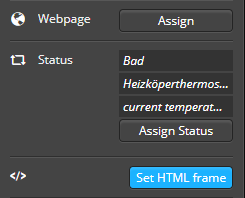
To assign a status to the web page element, drag the element onto the editing area and then click in the right-hand properties menu on Assign status.
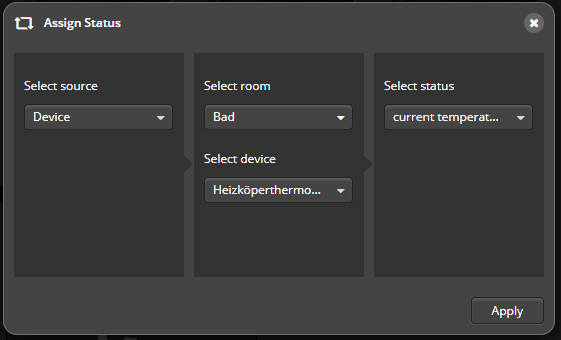
 In the next step, select the status you want to visualize via the webpage element and click on Apply.
In the next step, select the status you want to visualize via the webpage element and click on Apply.
 Then click in the right properties menu on Set HTML framework.
Then click in the right properties menu on Set HTML framework.
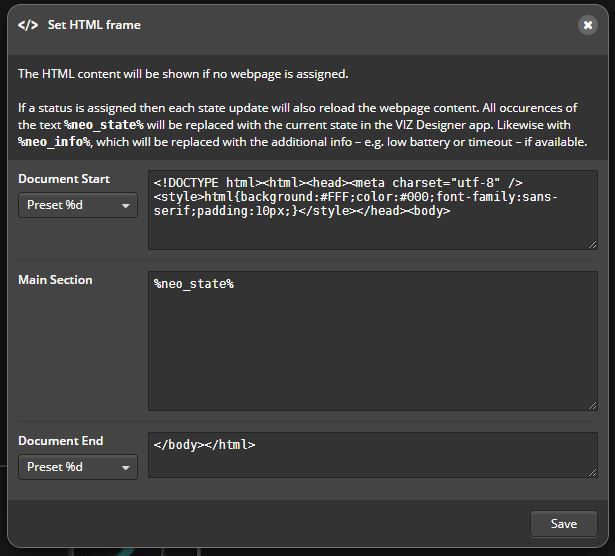
 Now you can start to set the framework for the status.
Now you can start to set the framework for the status.
Important
Your own HTML content can only be included as an iframe and not as „Native WebView“. URLs that contain contain access data in the form „<user>:<password>@“ are blocked for security reasons.
Your previously assigned state is represented by the variable %neo_state%. and will be displayed at this space later in the preview or in the app.
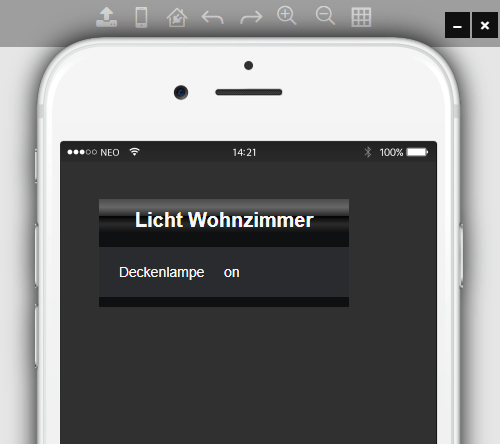
 You can check the look of your webpage element in the app preview.
You can check the look of your webpage element in the app preview.
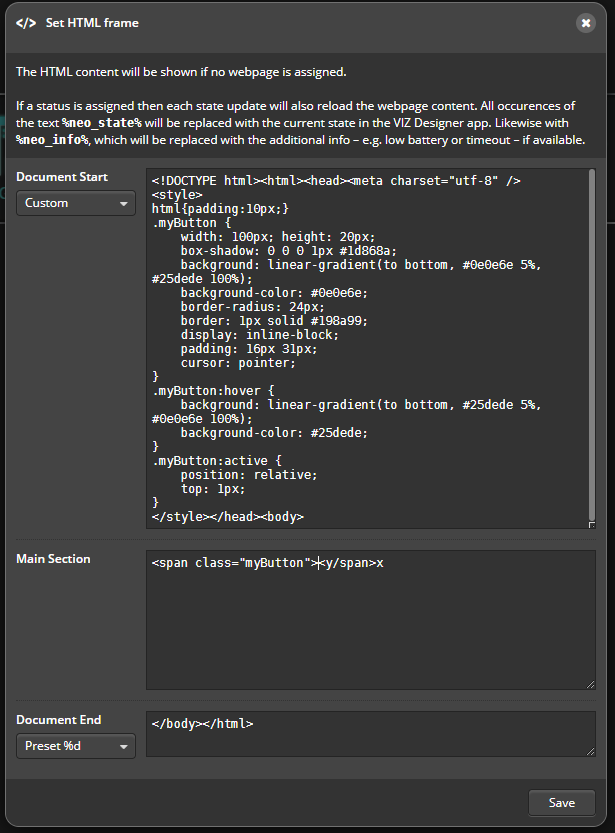
Design your own control elements with the web page element
You can also use the webpage element without assigning a device status and use it to add a variety of CSS design elements. For example, you can integrate your own button backgrounds with the webpage element.


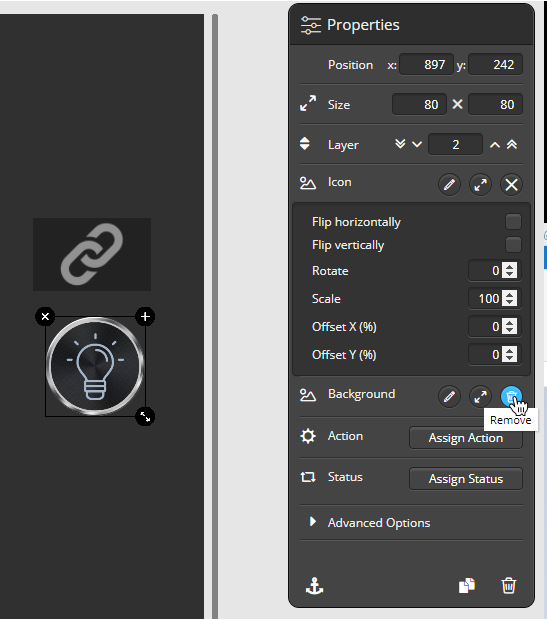
Delete the background of a common button …

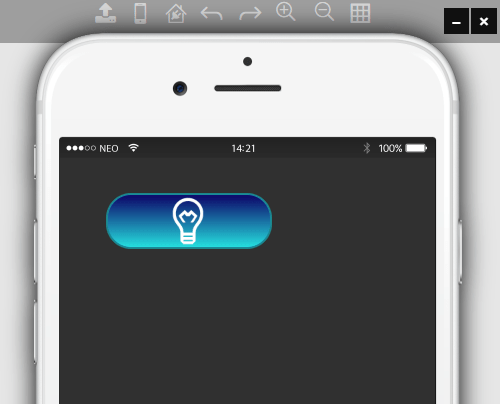
… and place the remaining icon on your own CSS button, you can create your own button. Just assign a status or a command to the icon.


 DE
DE