How to change the size, position and level of an element.
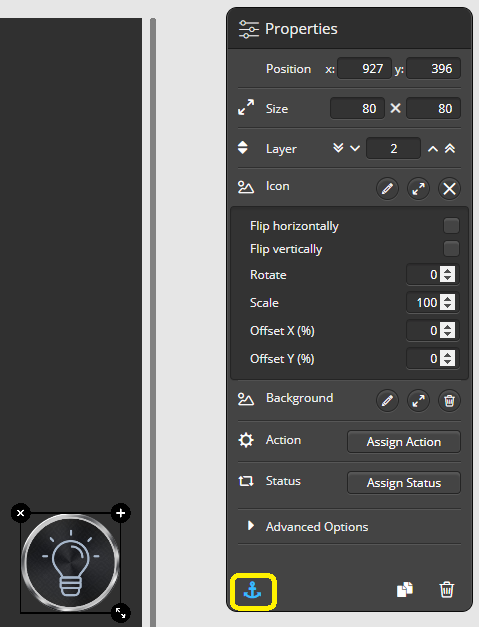
Any element can be configured via the setting options offered in the properties menu.
Positioning an element
Drag the element with the mouse on the editing area to the desired position or enter the position coordinates in the properties menu on the right side.
Change the size of an element
The size of a remote element is either entered manually in the properties menu or changed by dragging the lower right corner of the element.
The level of a remote element
remote elements can be layered on top of each other in layers, which means that elements can be positioned visually in the foreground or background. Whether an element is placed in the foreground or background is indicated by a higher or lower layer number in the properties menu. Use the arrow buttons beside the number to move an element in the background or in the foreground.
Fixing remote elements & groups
 In order to facilitate the design of the remote pages, it is useful to fix single elements on the page so that they cannot be moved. (e.g. when several elements are placed on top of each other in layers)
In order to facilitate the design of the remote pages, it is useful to fix single elements on the page so that they cannot be moved. (e.g. when several elements are placed on top of each other in layers)
To lock an element, simply select the element or group and activate the lock function by clicking on the anchor icon in the properties menu. If the element/group is locked, this is indicated by an orange anchor icon.
To release the lock, select the corresponding element/group and click the anchor icon. (the anchor symbol turns white).
Read more:
 DE
DE