Create, edit and assign status rules
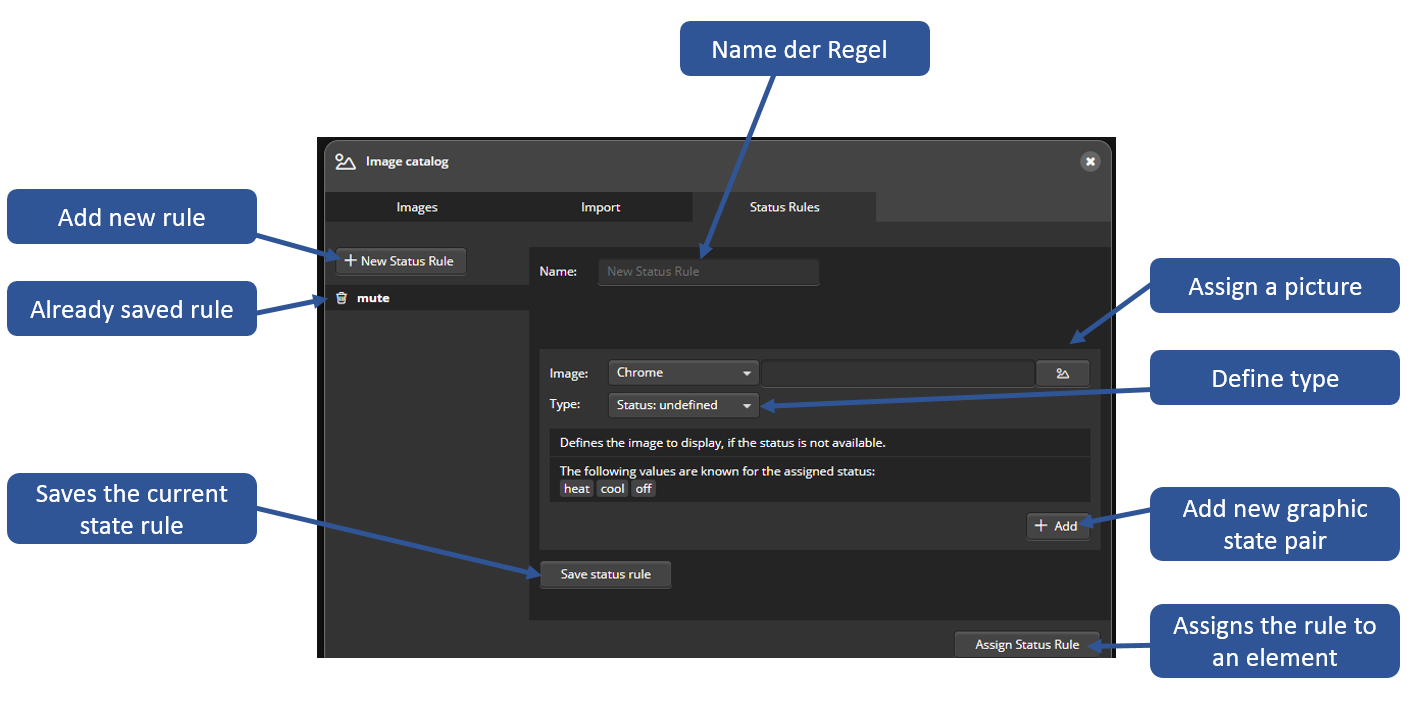
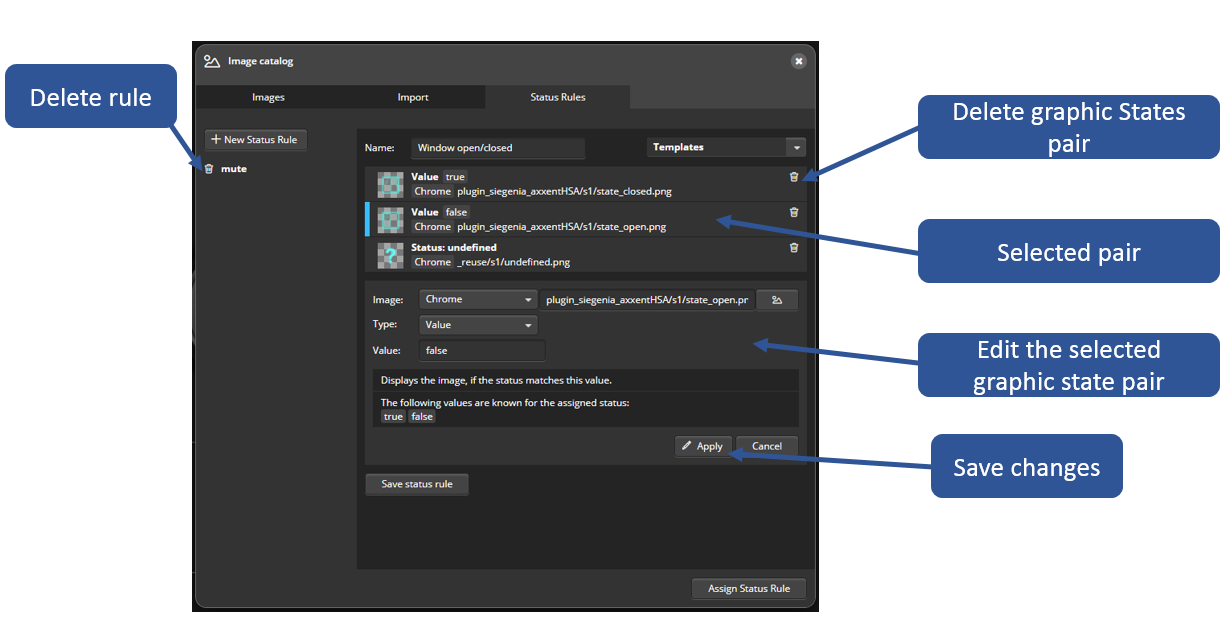
The „Status rules“ tab is located in the image catalogue. Status rules can be used to define that a specific image is displayed for a specific status value of a device.
General
How are status states visualized via images?
Generally, status graphics are sets of different images for each status of a device. The various statuses, which can be very different depending on the device, are transmitted in the form of “values”. Values can be both, numbers or strings (for example, on, off, true, false, etc.).
What is a status rule?
By using status rules you can define, which image will be displayed for which status value. You can assign a status rule to a remote element placed on a remote page (button or image), so that this element will show different images for different status values according to the defined rules.
Define status rules
To create a new status rule, first click on „+“. Enter a name for the rule.

There are two ways to do this:
- You can create a new rule from scratch.
- You can use one of the example templates or an already saved rule, edit it individually and save it under a new name.
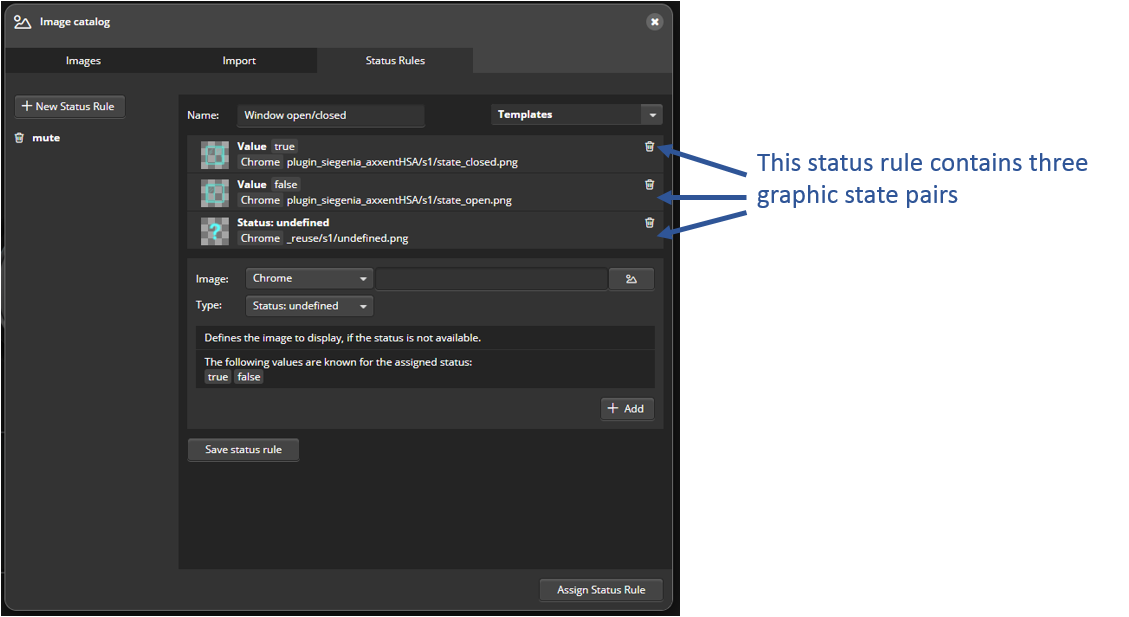
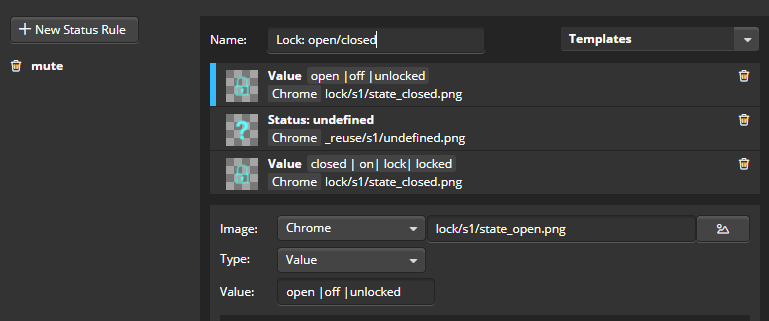
Each rule consists of any number of „Graphic state pairs“. A graphic state pair defines, which image is displayed for which state. A new graphic-state pair can be added to the status rule via the button „+ Add“ after image and state have been selected in the edit field. The following picture shows the template „Window: open/closed“ with three graphic-state pairs as an example.

Define graphic / state types
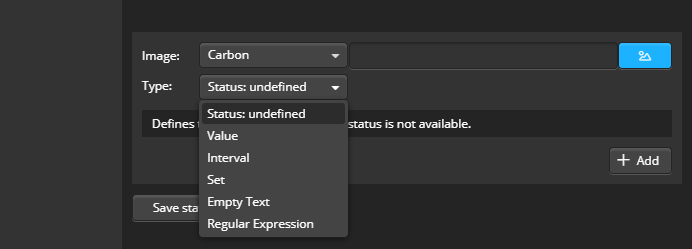
For each graphic state pair, the image can be selected via the image icon. The state type can be selected via the „Type“ drop-down list. 
There are the following 6 status types:
undefined status
The undefined status must be included in every status rule because this image is displayed if the device does not provide any status feedback (e.g. it is disconnected).Value
As a value you can enter a number or a character string (e.g. “on”, “true”, “open” etc.) that must be identical to the original (technical) value status. If the status corresponds exactly to this value, the assigned image will be displayed. To find out the correct original values of a device to be entered in the value field, the known values for this device are listed below.Interval
To define the interval, you can enter numerical values for the lower and the upper limit. If the status of the the device lies within this interval, the assigned image will be displayed. To make it easier for you to select a suitable interval the known value range is displayed below.Set
You can define any number of values (see point 1) as a (status) set, which are linked with each other via an “or” condition. This means: The assigned image is displayed when the device status corresponds to one of the values defined in the set. This can be particularly useful if the same status image is to be used for different devices that report different status values. The original values for the selected device are listed below.Empty text
The selected image will be displayed, if an empty text is the value of the status.Regular expression
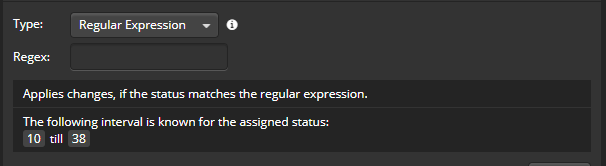
The selected image will be displayed, if the status contains a regular expression. In this context regular expression means, that the status value has one component that is constant and one that is variable. For example:
Excursus: Example of regular expression 
Example scenario: Weather service returning as text „Chance of rain at 40% and temperatures up to 24°C“.
The problem: Since both the percentages and the degrees can vary greatly, they cannot be covered by the type „value“ or „set“.
Solution: - Regex for sun graphic: „rain chance at [1-3]?[0-9]%“ for rain chances from 0 to 39% - Regex for rain graphic: „rain chance at ([4-9][0-9]|100)%“ for rain chances from 40 to 100%.
→ The expressions check whether this text is included in the total received status value received.
The numbers in the square brackets indicate a range „[1-3]“ are the digits 1 to 3, the „?“ behind them indicates that one of of these digits can occur at this point, but does not have to. The „[0-9]“ behind it stands accordingly for a digit from the range 0 to 9, but exactly one must be there. - „([4-9][0-9]|100)“ means: „a digit from 4 to 9“ followed by „a digit from 0 to 9“. Or instead of these two digits, the number 100.
Edit status rule
You can edit already saved status rules or templates by selecting them in the list. Now all graphic-status pairs of this status rule are displayed. If you select one of the graphic-status pairs, this can be edited in the editing area. By clicking on Apply the changes are saved.

Add graphic state pair
A new/additional graphic state pair can be added to the status rule via „+ Add“.
Delete graphics-state pair
A graphics-state pair can be deleted via the trash can icon.
Delete status rule
A status rule can be deleted via the trash can icon in front of the status rule.
Copy status rule
You can copy a status rule by selecting the status rule and saving it under a new name.
Assign status rules
To assign a status rule to a button or image element select this element on the remote page. Now open the status rule tab in the image catalogue and select the desired status rule. Click the „Assign status rule“-button to assign the status rule to the selected element.
Examples
The following examples explain how status rules work.
- Example of the use of the status type „Set“
The status rule template „Lock: open/closed“ serves as an example

This status rule template consists of a total of 3 pairs of graphic state pairs.
- The first graphic-state pair defines the icon for the „undefined“ status (i.e., when there is no feedback).
- The second graphic-state pair defines the icon that will be displayed when either the status „open“ OR the status „off“ OR the status „unlocked“ occurs.
- The third graphic state pair defines the icon that will be displayed when either the „closed“ status OR the „on“ status OR the „lock“ status OR the „locked“ status occurs.
- Example of the use of the „Interval“ status type
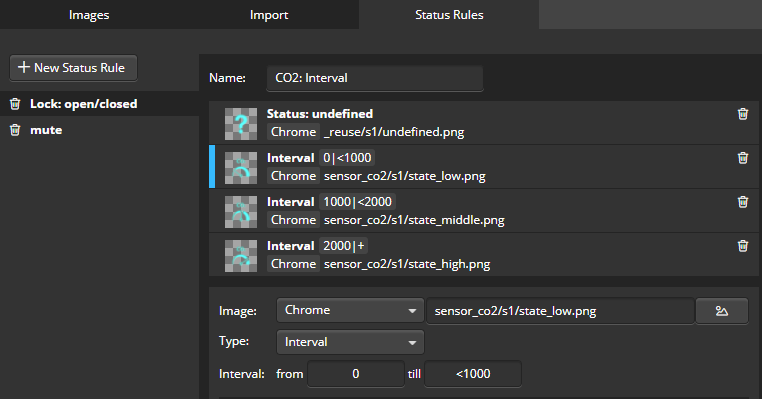
The status rule template „CO2: number intervals“ serves as an example

This status rule template consists of a total of 4 pairs of graphic state pairs.
- The first graphic-state pair defines the icon for the „undefined“ status (i.e. when there is no feedback).
- The second graphic-state pair defines the graphic that will be displayed when the reported CO2 value is greater than 0 and less than 1000.
- The third graphic state pair defines the graphic that will be displayed when the reported CO2 value is greater than or equal to 1000 and less than 2000.
- The fourth pair of graphic states defines the icon that is displayed when the reported CO2 value is greater than or equal to 2000. The graphic displays: CO2 value high.
In addition to status rules for graphics, you can also use text elements with status rules.
Import a status rule
Status rules are not created globally for all remotes but for a single remote. To use a status rule from one remote in another one, it is possible to import it via main menu under Remote → Import status rules. The status rule can also be renamed directly, if the current remote already contains a rule with the same name.
 DE
DE