Expert: Connect other devices
You can connect your HomeKit devices by synchronization in the VIZ Designer app.
If you have expertise in the area of HTTP requests, you can also connect devices that do not belong to the HomeKit world with VIZ Designer and control them.
Connecting devices via HTTP requests
Requirements
- The device must have a well-documented API and provide commands and status for the devices.
- You need programming experience and experience working with APIs.
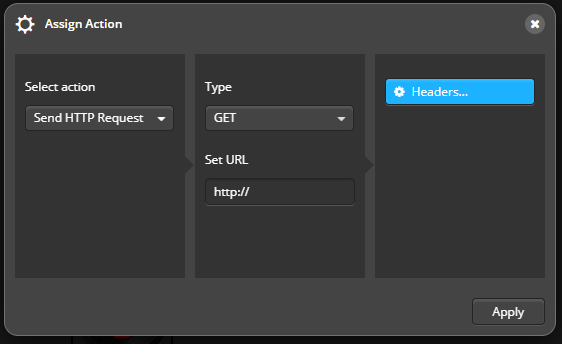
Action: Control via HTTP request
HTTP requests can be sent via buttons to control the device. You can select HTTP-Request in the drop-down menu when assigning actions to a button. If the HTTP request action has been selected for a button, you can enter an URL in the settings. This URL is sent out when the button is pressed. In addition to GET also POST, PUT and DELETE commands can be set.

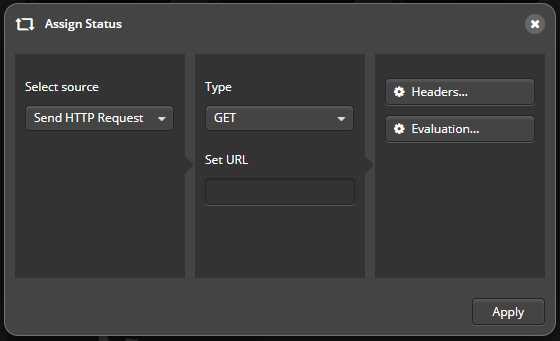
Status: Send HTTP request

If Send HTTP request is selected as the status for a text element this will behave in the first part like the action of the same name (see Action:Send HTTP-Request). However the server response is passed to the element as a status value. The text element, for example, then outputs this as text. An HTTP request for a status can be realized with the following elements:
text element, button, graphic, slider/round slider and analogue meter.
Please note that the status of an HTTP request with buttons or sliders/analog meters can only be displayed if the HTTP-request corresponds to the value range of the respective status graphic or the value range of the slider/analog meter. The value range of status graphics can be adjusted with status-rules, the value range of sliders/analog meters via Advanced Options → Interval.
Each time the status is updated, the HTTP request is send to the server aswell. Please keep this in mind when you use a Web API that only allows a limited number of requests per hour.
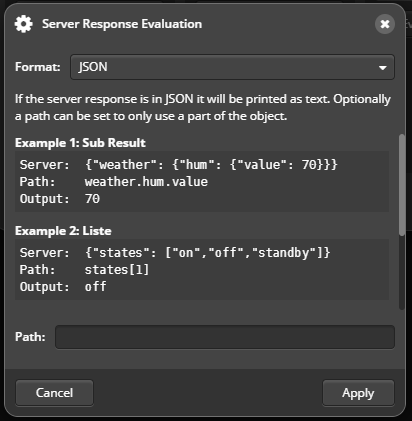
Evaluation of JSON

If the server returns a JSON object as a response, as many Web APIs do, this can be specially evaluated. To do this, click in the dialogue for Assign status on the button Processing. A new window opens. Select JSON as format.
You can then specify which part of the JSON object you want to use as the status in the input field for Path. You have to know what a typical server response will look like.
Example 1: Partial result
{
"weather": {
"humidity": { "value": 70 },
"temperature": { "value": 24.4, "unit": "°C" }
}
}
If the server response looks like the one above, the temperature value can be filtered out by specifying as path:
weather.temperature.value
The text element will output 24.4 in that case.
Example 2: Lists
{
"measurements": [
{ "name": "current", "temp": 24 },
{ "name": "yesterday", "temp": 21 },
{ "name": "the day before yesterday", "temp": 23 }
]
}
If you want to access a specific element within a list, this works via square brackets and the index (starting with 0 for the first element):
measurements[1].temp
In this case, the output value is 21, because the 2nd element in the list is accessed.
Example 3: Dot in the name
The dot is used as a separator for the JSON structure. However it may be that a name/key also contains a dot. In this case, inverted commas can be used.
{
"v1": { "name": "version 1" },
"v1.1": { "name": "version 1.1" },
"v2": { "name": "version 2" }
}
To get to the object of „v1.1“, you must now enter the following as path:
"v1.1".name
This will output as version 1.1.
Note: Number of requests actually sent out
If there are several elements on a page that send out exactly the same request (i.e. the URL, method, request content and headers are all identical), this request is sent out only once and not for each element individually. The server response is then passed on to all elements.
However, the type of evaluation can differ. If the server response is a JSON object, different elements can pick out different values for themselves via the path specification.
 DE
DE