Smart Widgets
You can easily and quickly design your HomeKit remote by using widgets.
Widgets are predefined group templates for your HomeKit devices that contain all essential functions of the devices.
All buttons, sliders, text fields etc. of the widget are automatically assigned to the selected device in one step. This way you get a fully functional remote with just a few clicks. Of course you can also edit the widget after inserting it and customize it individually.
Insert a widget
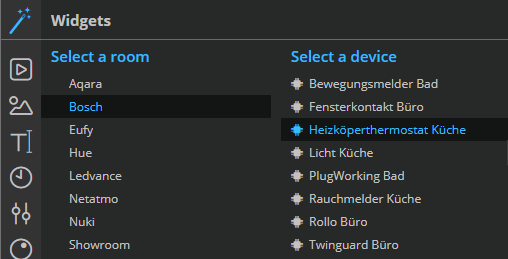
 To insert a widget into a page, first click on the widget icon in the elements bar and select a device. The devices are listed by the categories room and device.
To insert a widget into a page, first click on the widget icon in the elements bar and select a device. The devices are listed by the categories room and device.
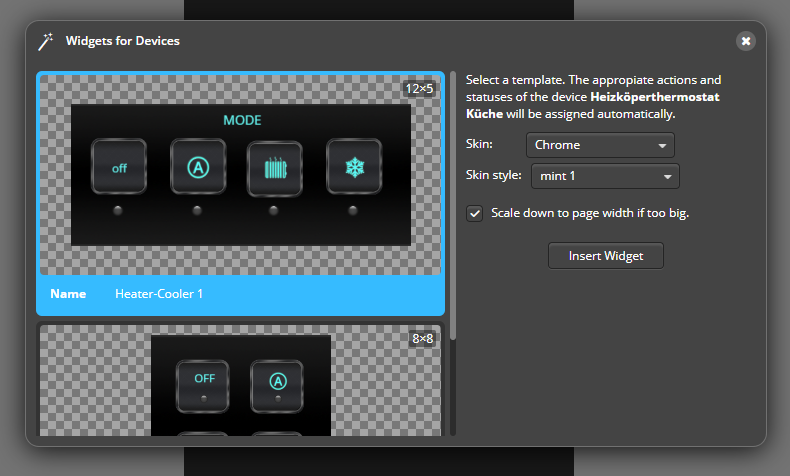
 After a device has been selected, you can now define the look of the widget by choosing an icon set and the color style (usually a color). Then select the widget you want to insert into the remote page from the differently designed group templates.
After a device has been selected, you can now define the look of the widget by choosing an icon set and the color style (usually a color). Then select the widget you want to insert into the remote page from the differently designed group templates.
The functions of the selected device (actions/status) are automatically assigned to the elements used in a widget.
Edit the widget
The widget can be edited like a normal group element (e.g. scaled, de-grouped, etc.). Single elements can also be edited in grouped state (e.g. selection of another image).
If you want to change the positioning of single elements of the widget, it is necessary to ungroup the elements in the properties menu with the command „Ungroup“.
Alternatively, you can also design your remote completely free by placing remote elements such as buttons, graphics, sliders or text fields one by one on the remote page and assigning the actions and statuses of the devices yourself.
 DE
DE