Customize a slider element using CSS
In addition to the slider styles that can be selected in the Image-based tab it is possible to customize slider elements using CSS.
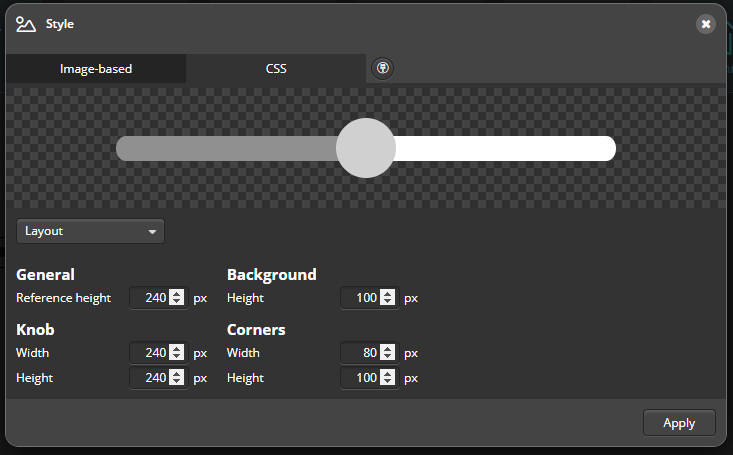
First select a slider, click on the „edit“ icon in the properties menu and select the „CSS“ tab. 
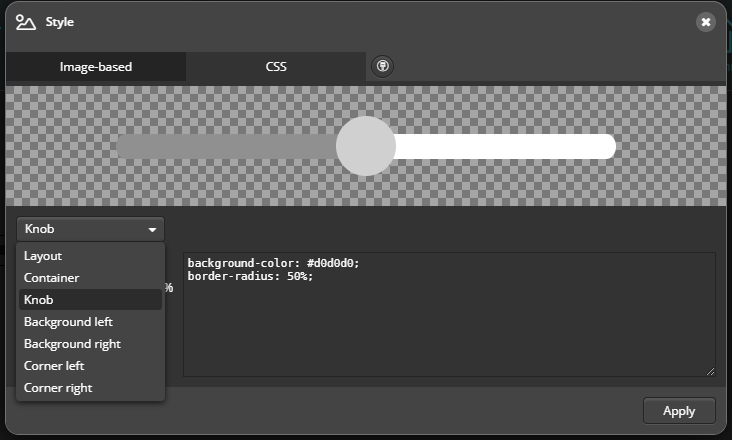
In the dropdown list you can select the slider components and either modify them with the provided controls or modify them directly by entering the CSS commands in the input field on the right.
A slider is always composed of the following components:
Layout → general size settings
Container → background of the entire slider
Knob → touch point of the slider
Background left → slider line/area on the left side of the button
Background right → slider line/area on the right side of the button
Corner left → End point of left slider line/area
Corner right → end point of the right slider line/area

All your adjustments are displayed in the preview window of this menu directly. For better visibility you can adjust the background of the preview window with the brush icon.
 DE
DE