Anpassung eines Slider-Elementes mittels CSS
Neben den im Tab //Grafik-basiert// auswählbaren Sliderstilen, die auf der Basis von einzelnen Bildelementen zusammengesetzt und erzeugt werden, gibt es die Möglichkeit, Slider-Elemente mittels CSS individuell anzupassen.
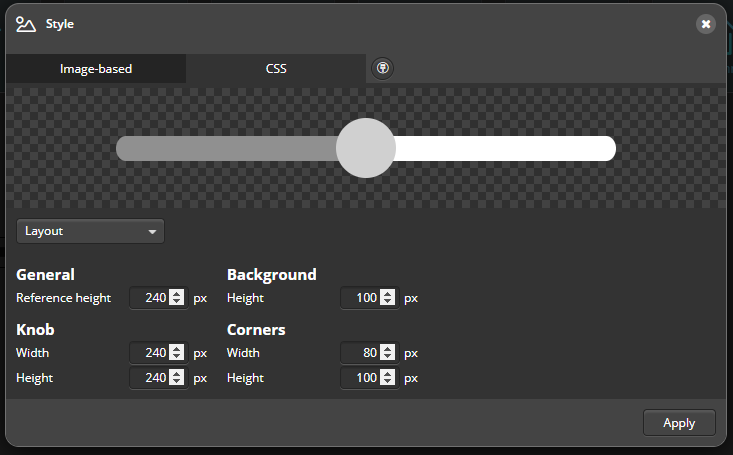
Selektiere dazu zunächst einen Slider, klicke auf das „Bearbeiten“-Icon im Eigenschaftenmenü und wähle den Tab „CSS“. 
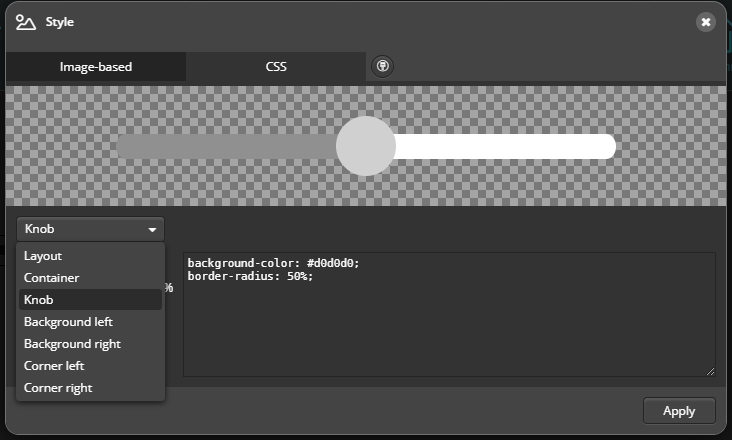
In der angebotenen Dropdownliste kannst Du die einzelenen Sliderbestandteile auswählen und diese entweder mit den entsprechenden Bedienelementen (z.B. Farb- & Größenwähler) anpassen oder im rechten Eingabefeld direkt mit CSS-Befehlen individuell konfigurieren.
Ein Slider wird immer aus den folgenden Bestandteilen zusammen gesetzt:
Layout → allgemeine Größeneinstellungen
Behälter → Hintergrund des gesamten Sliders
Knopf → Anfasspunkt des Sliders
Hintergrund links → Sliderlinie/-fläche auf der linken Seite des Knopfes
Hintergrund rechts → Sliderlinie/ -fläche auf der rechten Seite des Knopfes
Ende links → Endpunkt der linken Sliderlinie/ -fläche
Ende rechts → Endpunkt der rechten Sliderlinie/ -fläche

Sämtliche von Dir vorgenommenen Anpassungen werden direkt in der Vorschau dieses Kontextmenüs angezeigt. Zur besseren Sichtbarkeit kannst Du mit dem Pinsel-Icon den Hintergrund des Vorschaufensters anpassen.
 EN
EN