Pop-ups erzeugen und definieren
Pop-Ups sind kleine Fenster, die sich durch einen Buttondruck öffnen und dann weitere Funktionen bereit stellen.
Das Pop-Up anlegen
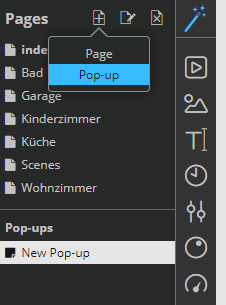
 Um ein Pop-up zu erstellen, klicke in der Seitenverwaltung auf der linken Seite auf das* Hinzufügen-Icon* und wähle anschließend Pop-up.
Um ein Pop-up zu erstellen, klicke in der Seitenverwaltung auf der linken Seite auf das* Hinzufügen-Icon* und wähle anschließend Pop-up.
Lege nun Namen, Maße und Quelle des Pop-Ups fest. Bei Quelle kannst Du wählen, ob Du eine leere Seite gestalten möchtest, oder ob Du ein bereits angelegtes Pop-Up oder eine Fernbedienungsseite als Vorlage verwenden möchtest.
Anschließend wird Dein Pop-up in der Seitenübersicht auf der linken Seite angezeigt. Die Pop-Ups werden dabei unterhalb der Fernbedienungsseiten aufgelistet.
Pop-Up-Inhalte definieren
Du kannst bei Pop-Ups wie bei einer Seite Inhalte definieren, indem Du z. B. den Hintergrund anpasst, Wischgesten definierst oder Buttons und Elemente anordnest und diese mit Funktionen versiehst.
Einstellungen für das Pop-Up: Schatten, Position, Animation u.v.m
Einstellungen: Wie soll sich das Pop-Up öffnen?

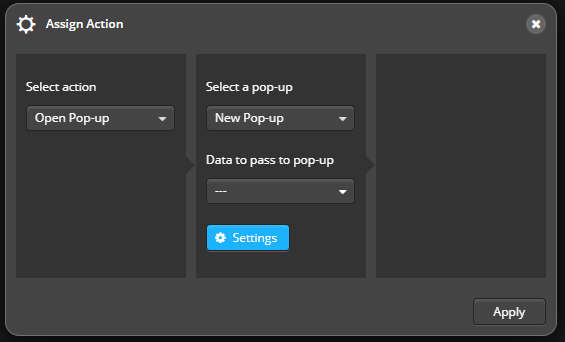
Um nun einzustellen von wo aus und wie das Pop-up geöffnet wird, selektiere den Button oder die Wischgeste auf Deiner Fernbedienungsseite, der das Pop-up aufrufen soll und klicke in der rechten Eigenschaftsleiste auf Aktion zuweisen. Wähle als Aktion Pop-up öffnen und wähle anschließend das entsprechende Pop-up aus. Du kannst an dieser Stelle auch Daten übergeben, damit ein Pop-Up für gleichartige Geräte nicht mehrfach dupliziert werden muss. Dies wird jedoch nicht zwingend benötigt.
Designeinstellungen und Animation
 Unter Einstellungen kannst Du nun einige Darstellungsoptionen (z.B. Schlagschatten, abgerundete Ecken, Rahmen usw.) und Animationseffekte des über diesen Button zu öffnenden Pop-ups festlegen. Wird das identische Pop-Up auch über einen anderen Button geöffnet (bspw. um mittels Datenübergabe ein anderes Gerät zusteuern), werden bei diesem Button die Einstellungen erneut definiert. Die Einstellungen können hierbei identisch oder komplett anders sein, da beide voneinander unabhängig sind. Dein Pop-Up-Layout kannst Du über die App-Vorschau prüfen.
Unter Einstellungen kannst Du nun einige Darstellungsoptionen (z.B. Schlagschatten, abgerundete Ecken, Rahmen usw.) und Animationseffekte des über diesen Button zu öffnenden Pop-ups festlegen. Wird das identische Pop-Up auch über einen anderen Button geöffnet (bspw. um mittels Datenübergabe ein anderes Gerät zusteuern), werden bei diesem Button die Einstellungen erneut definiert. Die Einstellungen können hierbei identisch oder komplett anders sein, da beide voneinander unabhängig sind. Dein Pop-Up-Layout kannst Du über die App-Vorschau prüfen.
Hinweis: Pop-Ups können nicht nur von normalen Fernbedienungsseiten geöffnet werden, sondern auch aus Pop-Ups heraus.
Folgende Einstellungen können für Pop-Ups definiert werden:
- Im Tab Position kannst Du die Ausrichtung Deines Pop-ups einstellen. Die Position kann entweder relativ zur Seite oder zum übergeordneten Pop-Up bestimmt werden, oder sich an dem Button, der das Pop-up aufruft, orientieren.
- Im Tab Hintergrund kannst Du einstellen, mit welcher Farbe die hinter dem Pop-up liegende Seite abgedunkelt wird und wie hoch hier die Deckkraft ist.
- Unter Animation kannst Du die Effekte einstellen, mit denen das Pop-up ein-/ ausgeblendet wird. Auch die Zeitspanne für diesen Effekt kannst Du manuell einstellen.
- Unter Stil kannst Du einen Rahmen um Dein Pop-up legen und den Abrundungsgrad der Ecken festlegen. Zudem kannst Du den Schattenwurf für Dein Pop-up über mehrere Parameter festlegen.
- Unter CSS kannst Du die Gestaltung Deines Pop-ups auch mit CSS festlegen.
- Unter Verschiedenes kannst Du einstellen, nach welcher Zeitspanne das Pop-up automatisch geschlossen werden soll. Außerdem kannst Du über das Setzen eines Hakens festlegen, dass das übergeordnete Pop-up beim Öffnen des neues Pop-ups geschlossen werden soll.
Pop-Up-Einstellungen als Vorlage speichern oder laden
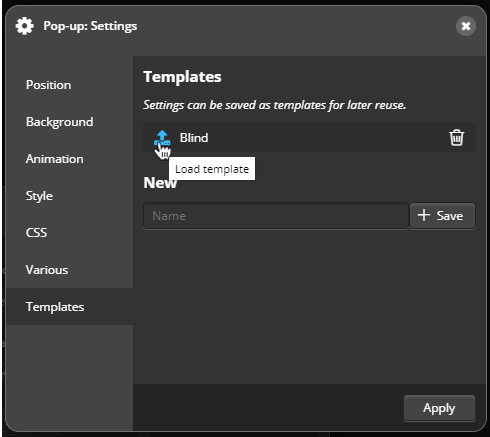
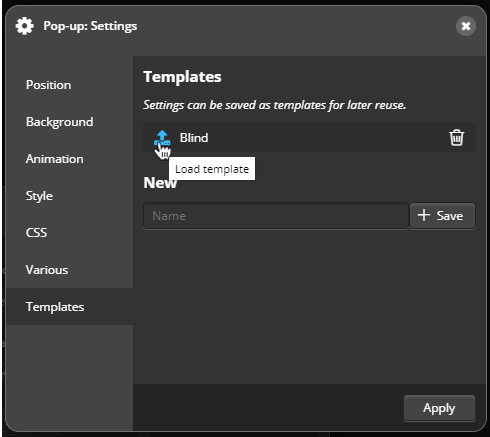
 Unter Vorlagen kannst Du Deine Pop-up-Einstellungen als Vorlage speichern, um sie einfach für weitere Pop-ups zu verwenden.
Unter Vorlagen kannst Du Deine Pop-up-Einstellungen als Vorlage speichern, um sie einfach für weitere Pop-ups zu verwenden.
Um einem Popup eine Vorlage zuzuweisen, klicke auf das „Vorlage laden“-Icon in der Vorlage. Hast Du alle Einstellungen vorgenommen, klicke auf Übernehmen.
Das Pop-Up schließen
Um ein Pop-up zu schließen, genügt es auf einen Punkt außerhalb des Pop-ups zu tippen. Es steht aber auch ein Befehl Pop-up schließen zur Verfügung, den Du innerhalb des Pop-ups auf einen Button legen kannst.
Geräte an das Pop-Up übergeben
Der Pop-Up-Mechanismus wurde grundsätzlich so entwickelt, dass ein Pop-Up für mehrere gleichartige Geräte verwendet werden kann. Um dies zu ermöglichen, kann beim Zuweisen des Pop-ups zu einem Button, das zu steuernde Gerät ausgewählt und die Daten übergeben werden.
Wozu ist das sinnvoll?
Diese Funktion zu nutzen, bietet sich z.B. an, wenn Du mehrere Rollläden hast, die Du jeweils mit einem optisch identischen Pop-up bedienen möchtest. Sofern alle Deine Rollläden denselben Funktionsumfang haben, musst Du nicht für jeden Rollladen ein einzelnes Pop-up anlegen. Stattdessen kannst Du einem identischen Pop-Up beim Klick auf einen Button A ein Gerät A zur Steuerung übergeben, während ein Button B ein Gerät B an dasselbe Pop-Up übergibt.
 Klicke den Button an, der das entsprechende Pop-up öffnen soll, wählen unter Aktion Pop-up öffnen und selektieren das entsprechende Pop-up. Anschließend wähle bei zu übergebende Daten Gerät und wähle danach den Raum des Geräts und das entsprechende Gerät aus, welches mit dem Pop-up gesteuert werden soll.
Klicke den Button an, der das entsprechende Pop-up öffnen soll, wählen unter Aktion Pop-up öffnen und selektieren das entsprechende Pop-up. Anschließend wähle bei zu übergebende Daten Gerät und wähle danach den Raum des Geräts und das entsprechende Gerät aus, welches mit dem Pop-up gesteuert werden soll.
 Voraussetzung dafür, dass Gerätedaten übergeben werden können, ist das Setzen der entsprechenden Einstellungen im Pop-up selbst. Hierfür ist es notwendig bei allen im Pop-up verwendeten Fernbedienungselementen zu definieren, ob die zugewiesene Aktion und/oder der zugewiesene Status durch das übergebene Gerät ersetzt werden soll oder nicht. Dazu kann bei jedem Element für Aktion und / oder Status das Häkchen bei Pop-up: Ersetze Gerät gesetzt werden.
Voraussetzung dafür, dass Gerätedaten übergeben werden können, ist das Setzen der entsprechenden Einstellungen im Pop-up selbst. Hierfür ist es notwendig bei allen im Pop-up verwendeten Fernbedienungselementen zu definieren, ob die zugewiesene Aktion und/oder der zugewiesene Status durch das übergebene Gerät ersetzt werden soll oder nicht. Dazu kann bei jedem Element für Aktion und / oder Status das Häkchen bei Pop-up: Ersetze Gerät gesetzt werden.
Textfeld nutzen, um den Namen des zu steuernden Gerätes anzuzeigen
Wenn man ein Pop-up verwendet, um mehrere unterschiedliche Geräte zu steuern, ist es möglich, sich auch den Namen des zu steuernden Gerätes zur besseren Übersicht anzeigen zu lassen. Dazu fügt man im Pop-up ein Texfeld-Element ein und setzt in dessen Eigenschaften einen Haken bei der Option Pop-up: Name als Text. Jetzt wird dieses Textfeld quasi als Textvariable verwendet, in der bei der Anzeige des jeweiligen Pop-ups der Gerätename des übergebenen Gerätes eingesetzt wird.
 EN
EN