Create and define pop-ups
Pop-ups are small windows that open with a button press and then provide further functions.
Create the pop-up
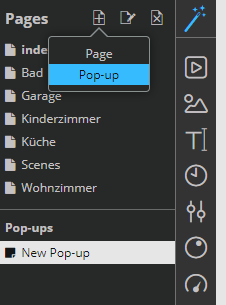
 To create a pop-up, click on the add icon in the page administration on the left-hand side and then select Pop-up.
To create a pop-up, click on the add icon in the page administration on the left-hand side and then select Pop-up.
Now define the name, dimensions and source of the pop-up. For Source you can choose whether you want to create a blank page or you want to use a copy of an already created pop-up or remote page.
Your pop-up will be added in the page overview on the left-hand side. The pop-ups are listed below the remote pages
Define pop-up content
You can define content for pop-ups in the same way as for a page, e.g. by adjusting the background, defining swipe gestures or arranging buttons and elements. You can assign functions to them too.
Settings for the pop-up: shadow, position, animation, etc.
Settings: How should the pop-up open?

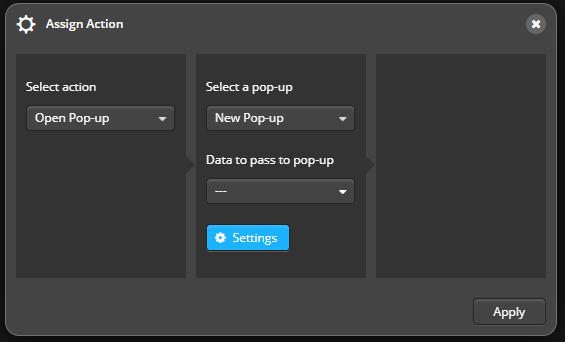
TTo set from where and how the pop-up shall open, select the button or swipe gesture on your remote page that should open the pop-up and click on Assign action in the right properties menu. Select Open pop-up as action and then select the corresponding pop-up. You can also pass data at this point so that a pop-up does not have to be duplicated several times for similar devices. This is not required for the pop-up to function.
Design settings and animation
 At Settings you can now set some display options (e.g. shadows, rounded corners, frames etc.) and animation effects for the pop-up linked to this button. If the identical pop-up is also opened via another button (e.g. to control another device with the pass data-function), the settings have to be defined again for this second button. The settings can be identical or completely different, as both are independent of each other. You can check your pop-up layout via the app preview.
At Settings you can now set some display options (e.g. shadows, rounded corners, frames etc.) and animation effects for the pop-up linked to this button. If the identical pop-up is also opened via another button (e.g. to control another device with the pass data-function), the settings have to be defined again for this second button. The settings can be identical or completely different, as both are independent of each other. You can check your pop-up layout via the app preview.
**Note. Pop-ups can be opened not only from normal remote pages, but also from pop-ups.
The following settings can be defined for pop-ups:
- In the Position tab, you can set the orientation of your pop-up. The position can either be set relative to the page or to the parent pop-up, or it can be based on the button that opens the pop-up.
- In the tab Background you can set the color with which the page behind the pop-up is darkened. You can set the opacity too.
- Under Animation you can set the effects with which the pop-up is shown/hidden. You can also manually set the time span for this effect.
- Under Style you can place a frame around your pop-up and set the degree of rounding of the corners. You can also set the shadow for your pop-up using several parameters.
- Under CSS you can also define the design of your pop-up with CSS.
- Under Various you can set the time period after which the pop-up should close automatically. In addition, by setting a check mark, you can specify that the parent pop-up should be closed when the new pop-up is opened.
Save or load pop-up settings as a template
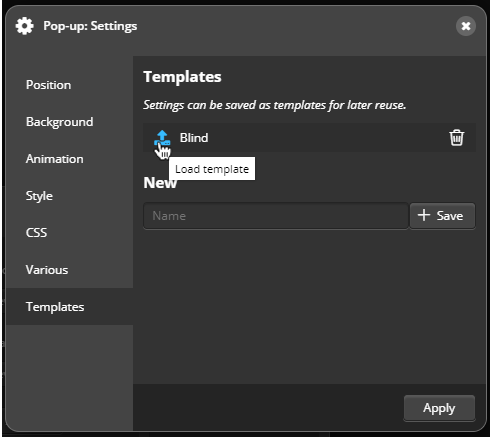
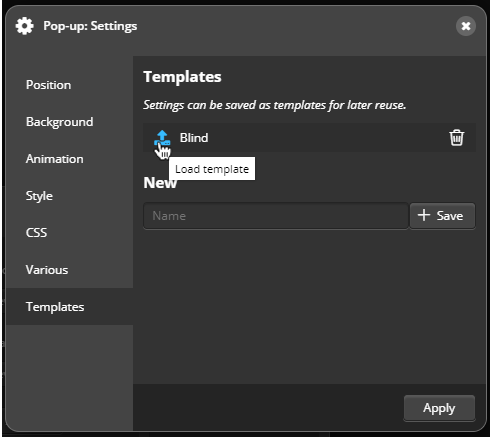
 Under Templates you can save your pop-up settings as a template so that you can easily use them for other pop-ups.
Under Templates you can save your pop-up settings as a template so that you can easily use them for other pop-ups.
To assign a template to a pop-up, click on the „Load template“ icon in the template row. Once you have made all the settings, click on Apply.
Close the pop-up
To close a pop-up, simply tap on a point outside the pop-up. However, a command Close pop-up is also available. You can place it on a button inside the pop-up.
Pass data of a devices to a pop-up
The pop-up mechanism allows to use one pop-up for several similar devices. To make this possible, when assigning the pop-up to a button, the device to be controlled can be selected and the data passed.
What is this useful for?
For example you can use this function, if you have several roller shutters that you would like to operate each with a visually identical pop-up. If all your shutters have the same range of functions, you do not have to create an individual pop-up for each shutter. Instead, you can assign an identical pop-up to device A (Open via button A), while a button B gives the same pop-up to device B.
 To assign a device to a pop-up, select the button that is designed to open the pop-up. Click the action button in the properties menu now and Select Open pop-up (under command) and select the corresponding pop-up. Then use the pass data options to define the device which should be controlled with the pop-up.
To assign a device to a pop-up, select the button that is designed to open the pop-up. Click the action button in the properties menu now and Select Open pop-up (under command) and select the corresponding pop-up. Then use the pass data options to define the device which should be controlled with the pop-up.
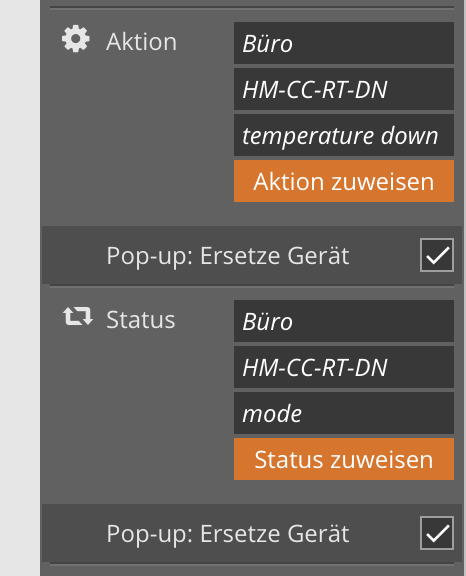
 A prerequisite for the transfer of device data is that you set the corresponding settings in the pop-up itself. For this purpose, it is necessary to define for all remote elements used in the pop-up whether the assigned action and/or the assigned status should be replaced by the transferred device or not. For this purpose, the check mark for Pop-up: Replace device can be set for each element for action and / or status.
A prerequisite for the transfer of device data is that you set the corresponding settings in the pop-up itself. For this purpose, it is necessary to define for all remote elements used in the pop-up whether the assigned action and/or the assigned status should be replaced by the transferred device or not. For this purpose, the check mark for Pop-up: Replace device can be set for each element for action and / or status.
Use text field to display the name of the device to be controlled.
If you use one pop-up to control several different devices, it is possible to display the name of the device to be controlled for a better overview. To do this, insert a text field element in the pop-up and check the option Pop-up: Name as text in its properties. Now this text field is used as a text variable, in which the name of the device is inserted when the respective pop-up is displayed.
 DE
DE