Device Element
Requirements:
VIZ Designer Desktop Version 1.2.0 or higher; iOS App 1.1.0 or higher
With the device element it is possible to control several devices (e.g. roller shutters) that have identical functions by using the same control button. To select which of these devices should be used for the action executed by pressing the button, you can create check boxes with the device element.
IMPORTANT:
The assignment of device elements to control elements only works within one remote page or pop-up page, but not across pages.
The easiest way to explain the usage of the device element is a practical example.
EXAMPLE ROLLER SHUTTER
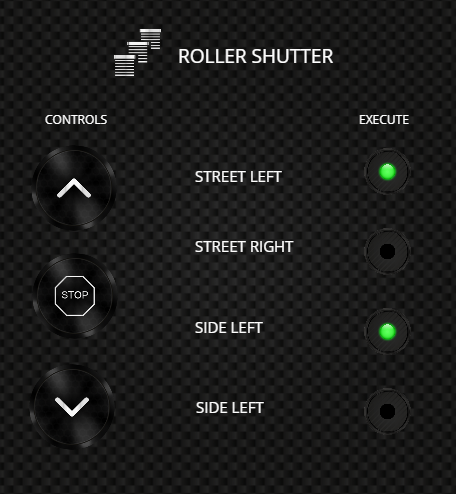
In a large room are 4 roller shutters. To control the shutters, the control buttons (up, down, stop) are placed on the remote page.
In addition, device elements that are linked to the control buttons are placed on the page for each roller shutter. The device element acts like a checkbox for activation / deactivation. If you now select the roller shutters „Street left“ and „Side left“ as shown in the picture (indicated by a green dot in the check box), then only these two roller shutters move up when the up button is pressed.
The device element acts like a checkbox for activation / deactivation. If you now select the roller shutters „Street left“ and „Side left“ as shown in the picture (indicated by a green dot in the check box), then only these two roller shutters move up when the up button is pressed.
If you change the selection by activating/ deactivating the check boxes, the next button press is only applied to the new selection of the now activated devices.
The selection of the checkboxea is saved as long as you are on the remote page/pop-up. If you leave the page/pop-up, the selection is deleted and the next time you open it, the initial selection defined via the „selected at start“ checkbox in the properties will be displayed.
Create device elements
 To create a device element (check box), drag the icon
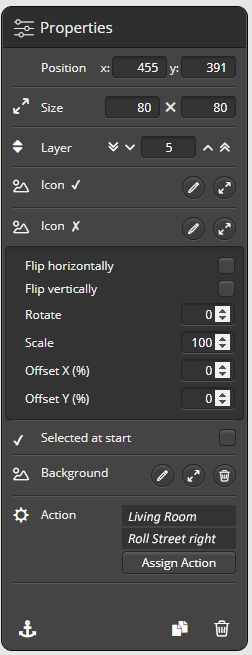
To create a device element (check box), drag the icon ![]() onto the page. The following settings can be made in the properties menu on the right-hand side:
onto the page. The following settings can be made in the properties menu on the right-hand side:
With „Icon ✔“ the image for „selected“ can be assigned (in the example above: green dot).
With „Icon X“ the image for „not selected“ can be assigned (in the example above: black dot).
The „selected at start“ option defines which state is displayed when the respective page/pop-up is opened.
Create control buttons for device elements
Requirements:
Control buttons and assigned device element must be on the same remote page!
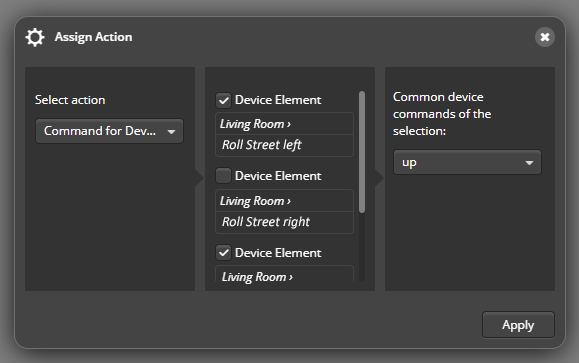
To create a control button, just drag a regular button element onto the page. Select „Command for device elements“ as action and then tick all device elements whose assigned device you want to trigger with this button. Only the device elements of this remote page are listed. Then select the command for the button. Only commands that are available for all selected device items are listed.

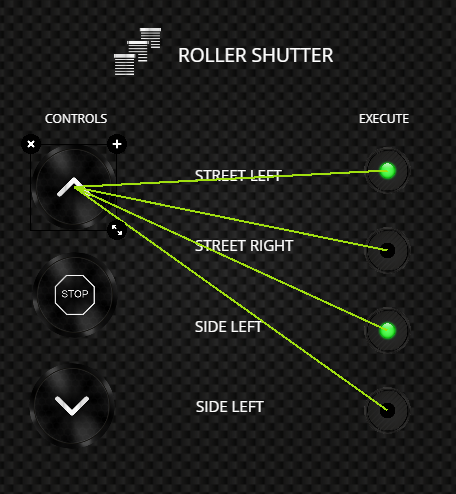
After you have saved this with „Apply“, lines indicate which device elements are assigned to this button.

In the same way, you can now create additional control buttons that are assigned to the same device elements (in our example, these are the buttons for „Stop“ and „Down“)
 DE
DE