Webseiten-Element
Mit dem Webseiten-Element ist es möglich,
- eine externe Webseite mittels URL einzubinden.
- In VIZ Designer selbst eine Webseite zu erstellen, die auch einen Gerätestatus oder den Status einer Variablen visualisieren kann.
Eine externe Webseite mittels URL in VIZ einbinden.
 Mit dem Element Webseite ist es möglich, eine Internetseite in Deine Fernbedienungsoberfläche einzubinden. Das Einfügen erfolgt über das Ziehen des „Webseite“-Symbols auf die Fernbedienungsseite. Es erscheint ein neues Element, angezeigt durch eine graue Fläche.
Mit dem Element Webseite ist es möglich, eine Internetseite in Deine Fernbedienungsoberfläche einzubinden. Das Einfügen erfolgt über das Ziehen des „Webseite“-Symbols auf die Fernbedienungsseite. Es erscheint ein neues Element, angezeigt durch eine graue Fläche.
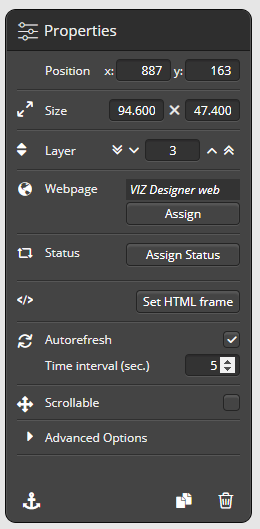
Über die im Eigenschaften-Menü angebotenen Einstelloptionen kann nun dem Element eine bereits in der Webseiten-Verwaltung gespeicherte Webseite zugewiesen werden. Alternativ kannst Du auch eine neue Webseite direkt im Eigenschaftenmenu anlegen und zuweisen.
Die Größe und Position des Webseiten-Elementes kannst Du entweder über die Eck-Bedienelemente oder über das Eigenschaftenmenü festlegen. Darüber hinaus kannst Du die Auto-Refresh-Option mit einem Haken aktivieren, wenn die Webseite sich automatisch aktualisieren soll.
Webseiten-Verwaltung
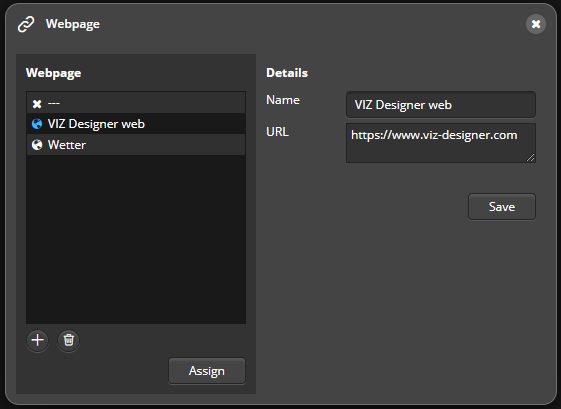
Dieser Bereich dient zur Verwaltung der integrierten/zugewiesenen Webseiten bzw. zum integrieren einer neuen Webseite. Die Eigenschaften der links selektierten Seite stehen jeweils im rechten Feld. 
Anlegen einer neuen Webseite
Zum Anlegen einer neuen Webseite drücke bitte das Plus-Symbol. Jetzt kannst Du einen Namen vergeben und die URL eintragen.
In VIZ Designer selbst eine Webseite erstellen, die auch einen Gerätestatus oder Status einer Variablen visualisieren kann.
 Anstatt eine externe Webseite einzubinden, kannst Du das Webseiten-Element auch nutzen, um selbst Inhalte mittels HTML und CSS zu erzeugen. Du kannst dem Webseiten-Element auch einen Status zuweisen und diesen grafisch gestalten und aufbereiten.
Anstatt eine externe Webseite einzubinden, kannst Du das Webseiten-Element auch nutzen, um selbst Inhalte mittels HTML und CSS zu erzeugen. Du kannst dem Webseiten-Element auch einen Status zuweisen und diesen grafisch gestalten und aufbereiten.
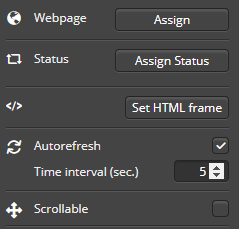
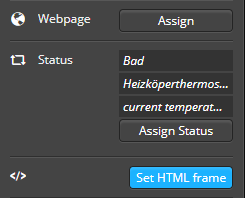
Um dem Webseiten-Element einen Status zuzuweisen, ziehe das Element auf die Arbeitsfläche und klicke dann in der rechten Eigenschaftsleiste auf Status zuweisen.
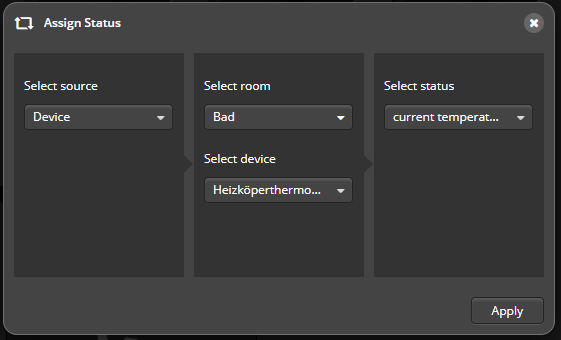
 Wähle im nächsten Schritt den Status, den Du über das Webseiten-Element visualisieren möchten und klicke auf Übernehmen.
Wähle im nächsten Schritt den Status, den Du über das Webseiten-Element visualisieren möchten und klicke auf Übernehmen.
 Klicke anschließend in der rechten Eigenschaftsleiste auf HTML-Gerüst festlegen.
Klicke anschließend in der rechten Eigenschaftsleiste auf HTML-Gerüst festlegen.
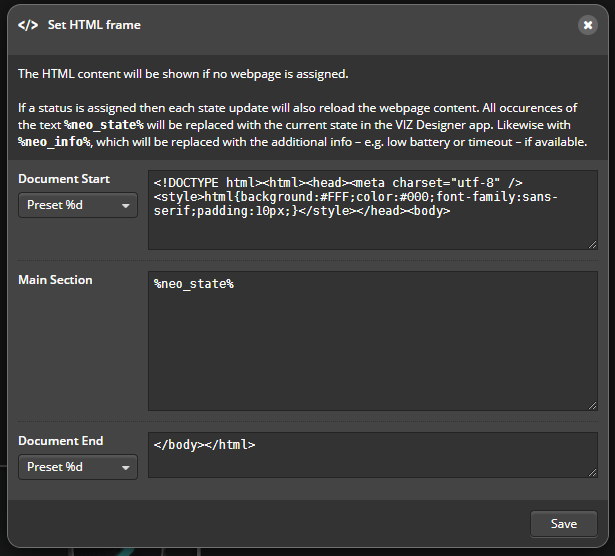
 Nun kannst Du damit beginnen das Gerüst für den Status festzulegen.
Nun kannst Du damit beginnen das Gerüst für den Status festzulegen.
Wichtig:
Die eigenen HTML-Inhalte können nur als iframe eingebunden werden und nicht als „Native WebView“. Darin werden URLs, die Zugangsdaten in der Form „<user>:<password>@“ enthalten, aus Sicherheitsgründen durch die Browser-Engine blockiert.
Dein zuvor zugewiesener Status wird durch %neo_state% repräsentiert und an dieser Stelle später in der Vorschau oder in der App angezeigt.
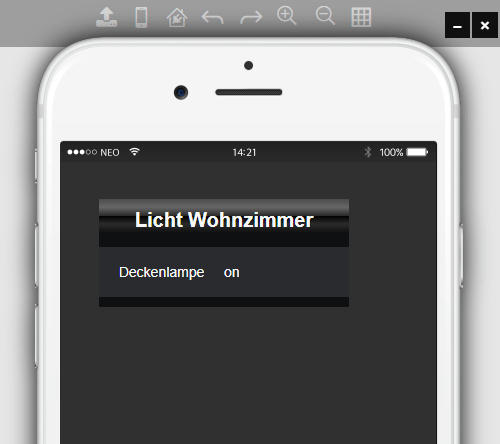
 In der App-Vorschau kannst Du Dir die Optik Deines Webseiten-Elements anzeigen lassen.
In der App-Vorschau kannst Du Dir die Optik Deines Webseiten-Elements anzeigen lassen.
Mit dem Webseiten-Element eigene Bedienelemente gestalten
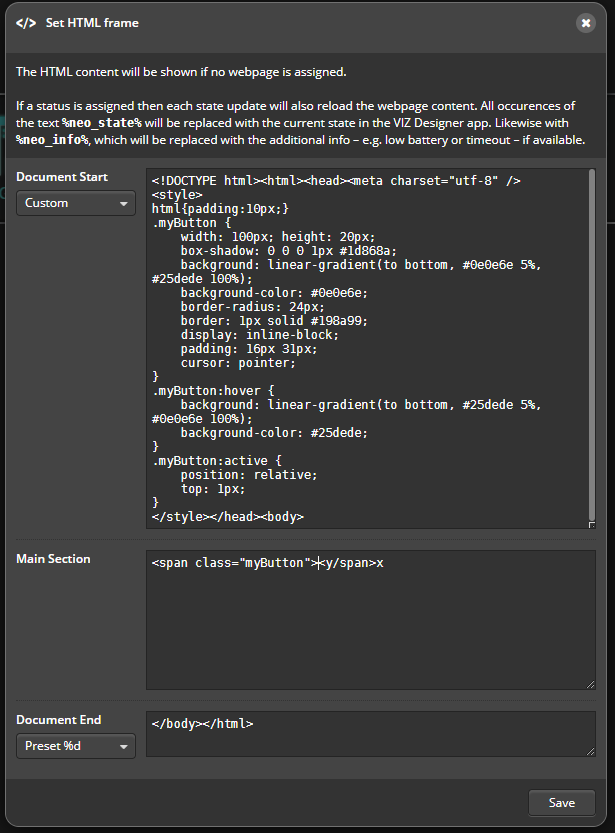
Du kannst das Webseiten-Element auch verwenden, ohne einen Gerätestatus zuzuweisen und auf diese Weise vielfältige Gestaltungselemente ergänzen. Z.B. kannst Du so eigene Button-Hintergründe integrieren.


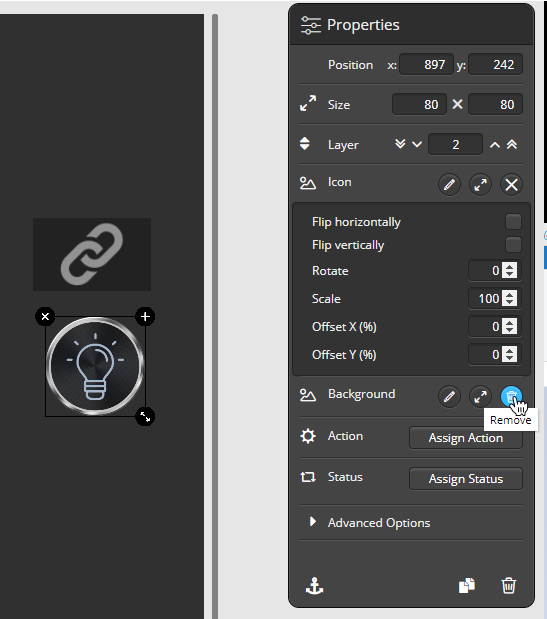
Indem Du den Hintergrund eines gängigen Buttons löscht …

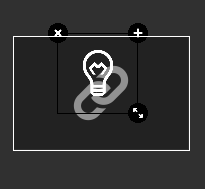
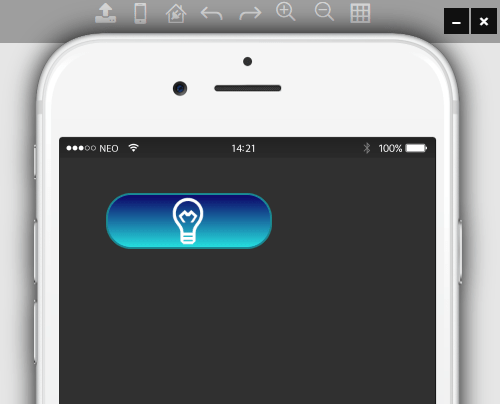
… und das verbleibende Icon auf Deinen eigenen Button legst, kannst Du Deinem so erstellten eigenen Button anschließend auch einen Status oder einen Befehl zuweisen.


Mit dem Webseiten-Element kannst Du Deine Gerätestatus auf vielfältige Art visualisieren. —
 EN
EN